Codestepにて模写しました!
こんにちは!コーダーを目指し勉強中のあーやといいます。
今回も、前回に引き続きCodestepにて模写コーディングをしました。
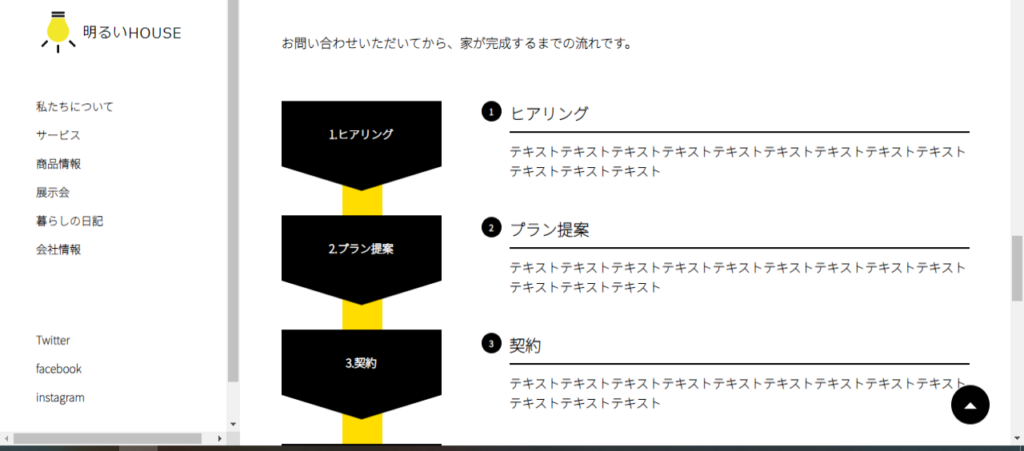
以下のサイトになります。
目標は約2時間/日の学習時間で1週間でしたが、+2日程かかりました。
レスポンシブ対応やpadding、marginの取り方でかわるレイアウトに苦戦してしまいました。
また、疑似要素やハンバーガーメニューなど、繰り返し実行してみることで
身についてきた、理解ができてきたものも増えました!
- 結果(模写Web公開)
- 反省点と次回に向けて
①結果(模写Web公開)
今回は1年限定ですが、Xサーバー経由で公開しようと思います。
1年たち、公開終了しました!
私がxサーバー申し込みした当時の特典、ドメイン1年間無料をまだ使っていなかったので、それを使ってドメインを取得しました。
しばらくしてあたらめてみるとずれがひどい(-_-;)
②反省点と次回に向けて
反省点は以下のようになります。
- 以前できていたことは細かく確認しなかった
- レスポンシブ対応時のずれを予測して、レイアウト構成時に確認しなかった
次回にむけて、改善、目標は以下のようになります。
- レイアウト構成時には、レスポンシブ対応まで動きの確認
- 実行したことがあっても、ずれる可能性があるので、すべて確認する
- ずれたときは落ち着いて、他の要素との兼ね合いや、余白など改めてメモして原因を探す
- 余白、ピクセルパーフェクトをしっかり身に着けたいので、次回は難易度を下げてコーディングの学習を実施

①②③などですが、なぜか楕円になってしまうというハプニングもありました。
border-radius: 50%;
width、heightも同じ値にしたのですが、正円にはならず、その時に落ち着いて、まずは
レイアウト構成、ノートなどにメモしてコードともに確認すべきでした。
調べても、やはり50%にするんだよね…と混乱するばかりでした。
まずは、レイアウト構成の確認をして、paddingやmarginをチェックしたいと思います。
今回の原因は、paddingでした!
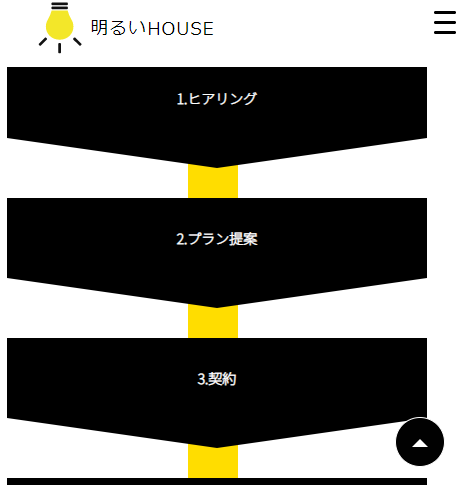
また、レスポンシブデザインでは、横並びの要素を縦に戻すと、図などが崩れてしまいました。

疑似要素で作った図の三角形が崩れたり、黄色のラインも、ずれてしまいました。
また、コードを答え合わせした際、黄色のラインは疑似要素で作るとうまくいったのでなと
反省しました。
#yellow-line{
position: absolute;
top: 0;
left: 38%;
width: 50px;
height: 90%;
background-color: #FFDD00;
z-index: -1;
}
このようなコードにしたので、レスポンシブ時には中央によらず、修正しました。
次回は、レイアウト構成、余白の取り方やピクセルパーフェクトを身に着けたいので、
jQueryを使わないものをコーディング練習したいと思います。
独学応援サロン代表であるめがねんさんが紹介していた、しょーごさんの演習課題に取り組むことにしました。
ポートフォリオ作成をしたいのと、実務の際に流れが分からず、不安が大きいためでもあります。
コーダーを目指す際、デザインカンプからコーディングまでの流れを想定した演習課題であり、レベル別でいくつか課題がある事、
WordPress作成や、Photoshopからのコーディングもあるのがとてもうれしいです!
正直、時間のない中で学習を続け、少しでも早く案件取得を目指したいところ。
かといって、スクールにいくお金もかけられないという、切羽詰まった私には
ありがたいです。
さっそく、初級編から始めたいと思います!
最後までお読みいただきありがとうございました!


https://code-step.com/corporate3-menu/