今回はスクロールダウンのアニメーションに挑戦しました。
くるくる回るアニメーションかわいいですよね。よく見かけるものだと思います。
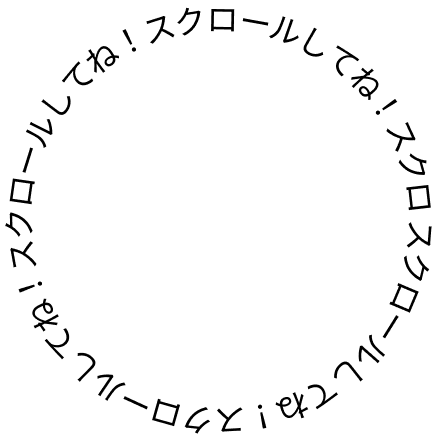
テキストの部分は画像で書き出してくるくる回るようにしました。
参考サイトとCodepen
丸く配置したテキストがくるくる回転するデザインを作ろう!
https://webitworks.jp/spin-text-design/#google_vignette
こちらを参考にさせていただきました!わかりやすく、今年に入って記事を更新されているので助かりました!
Figmaでテキストがくるくるした「スクロールしてね!」だけの画像作成。また、矢印アイコンもダウンロード。
今回中央の矢印は疑似要素で配置。
スクロールしてね!の画像にのみアニメーションが当たるようにしました。
<div class="scroll-down">
<img src="矢印画像パス" alt="矢印" class="scroll-down_arrow">
<img src="くるくるさせたいテキスト画像パス" alt="スクロールしてね" class="scroll-down_text" width="100%" height="100%">
</div>.scroll-down {
max-width: 200px;
width: 100%;
aspect-ratio: 200 / 200;
height: auto;
position: relative;
}
@keyframes rotation {
0% { transform: rotateZ(0);}
100% { transform: rotateZ(360deg); }
}
.scroll-down_text {
animation: 20s linear infinite rotation;
object-fit: contain;
}
.scroll-down_arrow{
width: 60px;
aspect-ratio: 60 / 120;
object-fit: contain;
position: absolute;
top: calc(50% - 60px);
left: calc(50% - 30px);
}

最後に
アニメーションも理解してたくさん実装できるようになりたいと思います。
話がそれますが、cssアニメーション関連なので気になってみていた記事です↓
https://theorthodoxworks.com/web-design/css-animation-transition-bubbling
allの多用は避けたほうが良いのか?つい使用がちなので気を付けようと思います。。。
短いですが、今回はこれにて終了です。
最後までお読みいただき、ありがとうございました!