こんにちは!今回はWordpressプラグイン「Search & Filter」を使用したので、アウトプットしてみました。
今は削除しましたが、当ブログにて実践してアウトプットしました。
実務で前に経験したのですが、しっかりまとめておらず忘れていることが多く反省…
ブログでのアウトプットの重要性をしみじみ感じてます。
まずはインストール、有効化から
参考サイトは下記です。
学習中の人でもわかりやすく解説してくれています。
参考サイト見つつ、インストール、有効化と行いました。
ショートコードを表示させたい箇所に設置
参考サイトに沿ってショートコードを掲載します。
Search & Filterをインストールすると管理画面にSearch & Filterが現れます。
そちらをクリックすると、ショートコードものっています。あとはコピペすればOK!
コピペのみでも表示されるのですが、見易くなるよう調整していきます。
また希望に近くなるようcssでもスタイル調整を行うなど、参考サイトを見ながらカスタマイズしていきます。
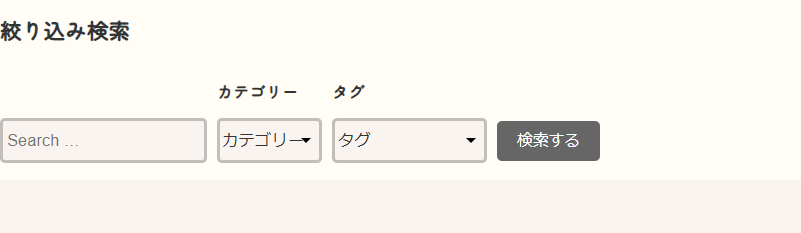
今回、私は当ブログで
ヘッドにカテゴリー、タグと表示、選択前書記表示に「カテゴリー」「タグ」と表示されるようにしました。
また、ボタンは「検索する」と表示されるようにしました。

うまく検索できなかった件
コピペでヘッド等変更のみでうまく表示できました。
しかし、検索したら検索結果一覧を表示したいのに、検索0件になってしまったり、投稿詳細ページが表示されてしまいました。
こちらは当ブログのパーマリンク設定に原因がありました。
blogと入れていたんです。こちらを試しに削除すると、検索結果が正しく表示されるようになりました。
https://zitakatsu.com/blog/study
今はプラグインも削除し、blogに戻しています。
今回はプラグイン導入後の操作がほぼコピペだったので、原因も早めに突き止めることができました。
うまくいかない際、どのページ(テンプレート)にいるのか、URLはどうなっているのかはまず確認してみるといいなと思いました。
うまくいかない際の原因を突き止めるのも、なかなか時間がかかります。こうして備忘録として掲載しておくことで、自分自身のため、また初学者の誰かの力になれたら嬉しいです。
最後に
Search & Filterは、ラジオボタンなども使用でき、カスタマイズもしやすく使いやすかったです。
カテゴリー検索、タグ検索など実務でも使う事が多そうですので、Wordpress学習に慣れてきたら実装を試してみてもいいかもしれません。
最後までご覧いただきありがとうございました!




https://jito-site.com/wordpress-search-and-filter/
↓こちらは主にスタイルのカスタマイズ等
https://bryog.com/search-filter-design